
用到的方法:

注意点:
- stokeStyle等样式要在stroke前边
- 如果最后只有一个stroke或者fill,那么只填充最后一次路径的,之前的也会画出来但是没有填充看不到。所以每次begin+close Path后要fill或者stroke


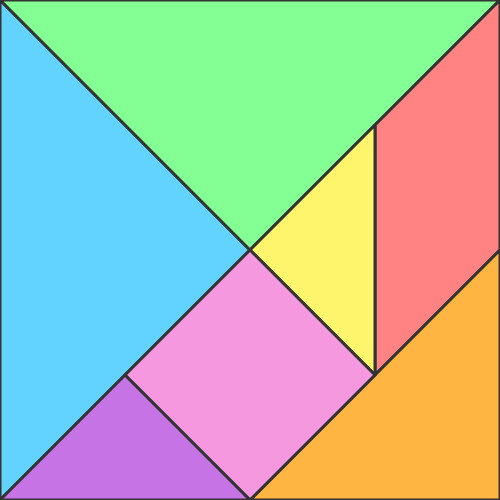
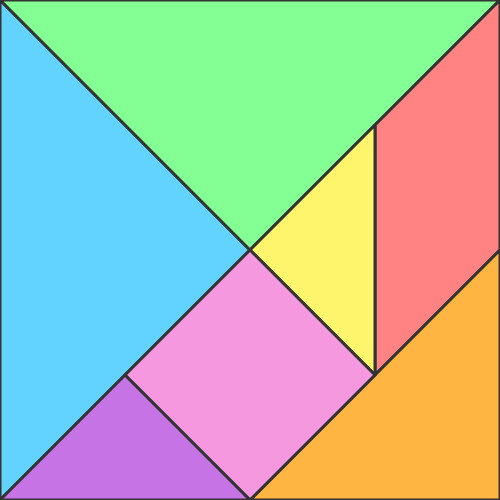
1 2 3 4 5 6 7 8 9canvas画七巧板 10 24 25 26 27 30 136 137 138
2018-09-21 15:54:56
本文共 383 字,大约阅读时间需要 1 分钟。

用到的方法:

注意点:


1 2 3 4 5 6 7 8 9canvas画七巧板 10 24 25 26 27 30 136 137 138
2018-09-21 15:54:56
转载于:https://www.cnblogs.com/padding1015/p/9687038.html